You can trigger smart popups and messages on your website by using the Site Popups feature available on your account. To get started with Site Popups, click on Landing Pages > Site Popups from the top menu.
Creating Site Popups include the three steps in the tabs below:
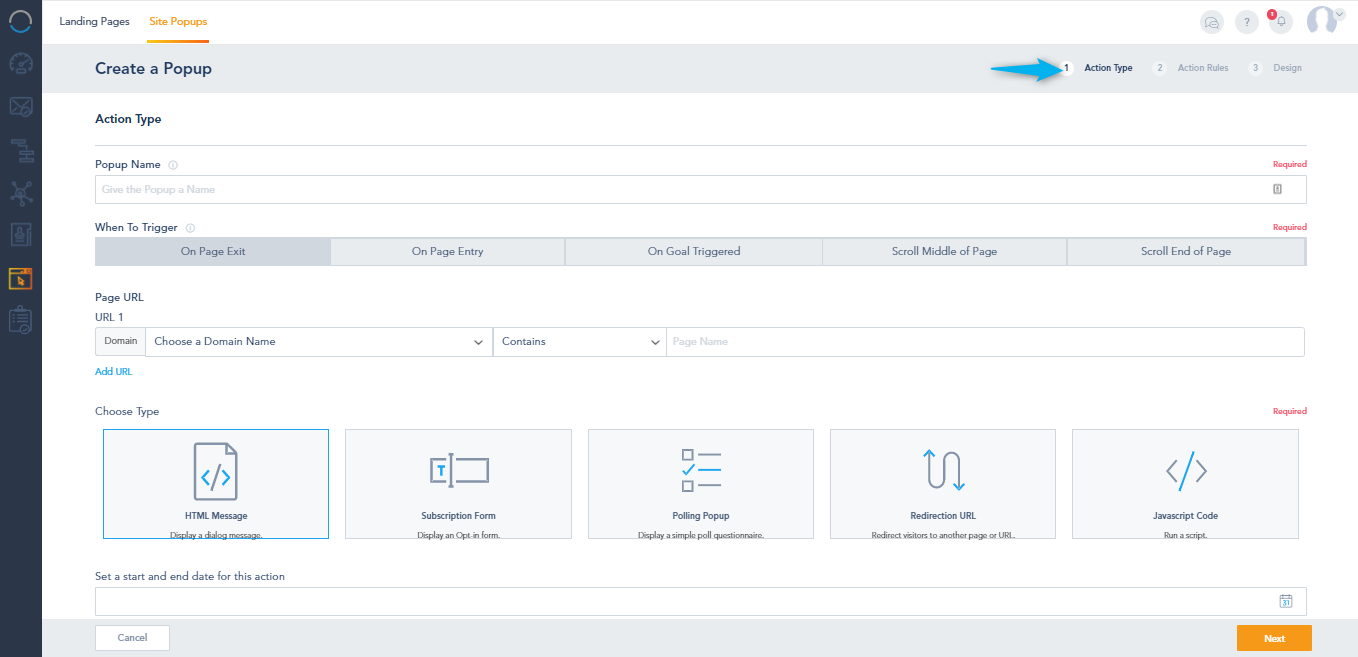
This is where you specify the Site Popup Name,
When To Trigger: On Page Exit, On Page Entry, On Goal Triggered, Scroll Middle of Page, or Scroll End of Page.
Page URL: where to execute it (you can use multiple) or once a Goal is triggered.
You can show the popup on a specific page using Match Exactly, for ex:domain.com to show on the home page.
Using Contains, will show the popup on all pages that contain the text you specify, ex: / to show on all pages.
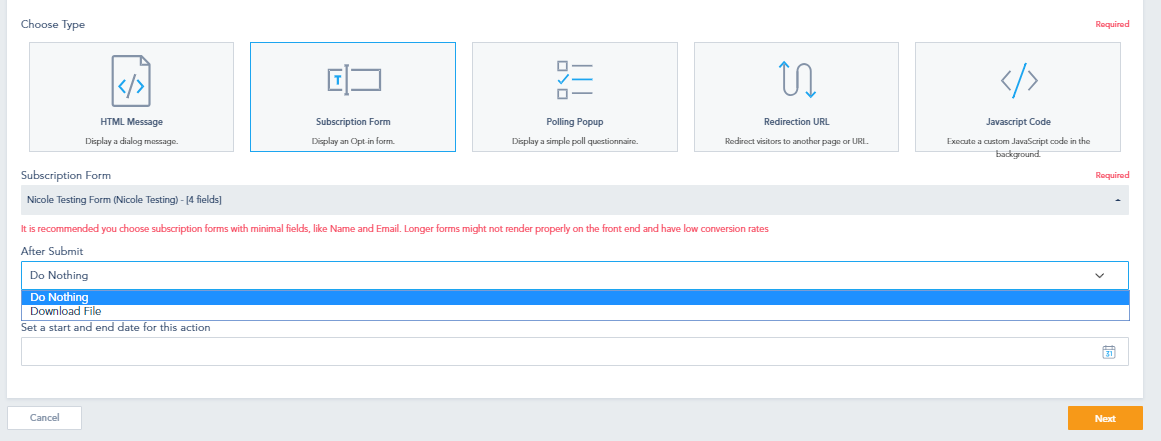
Choose Type: HTML message, Subscription Form, Polling Popup, Redirection URL, or Javascript Code.
You can also Set a start and end date for this action.
Note: The On Exit Trigger only works for desktop screens for now and is not supported by mobile/tablet touch screens as of now.

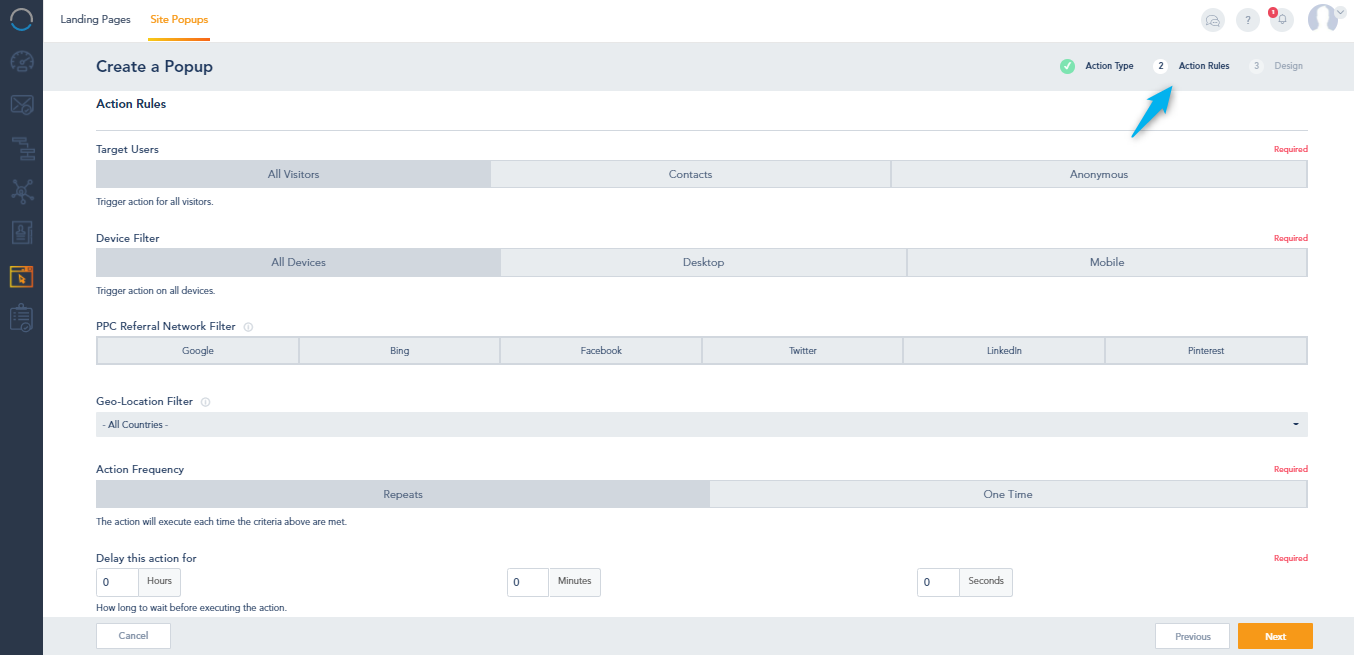
This is where you specify your:
Target Users: All Visitors, Contacts, or Anonymous.
Device Filter: All Devices, Desktop, or Mobile.
PPC Referral Network Filter: Google, Bing, Facebook, Twitter, LinkedIn, Pinterest.
Geo-Location Filter.
Action Frequency: Repeats or One Time.
Delays for this Action.
Example: Trigger an Optin Form Popup, for all site visitors, from the United States, who came from a Google Ad Campaign, 25 seconds after they visit the pricing page.

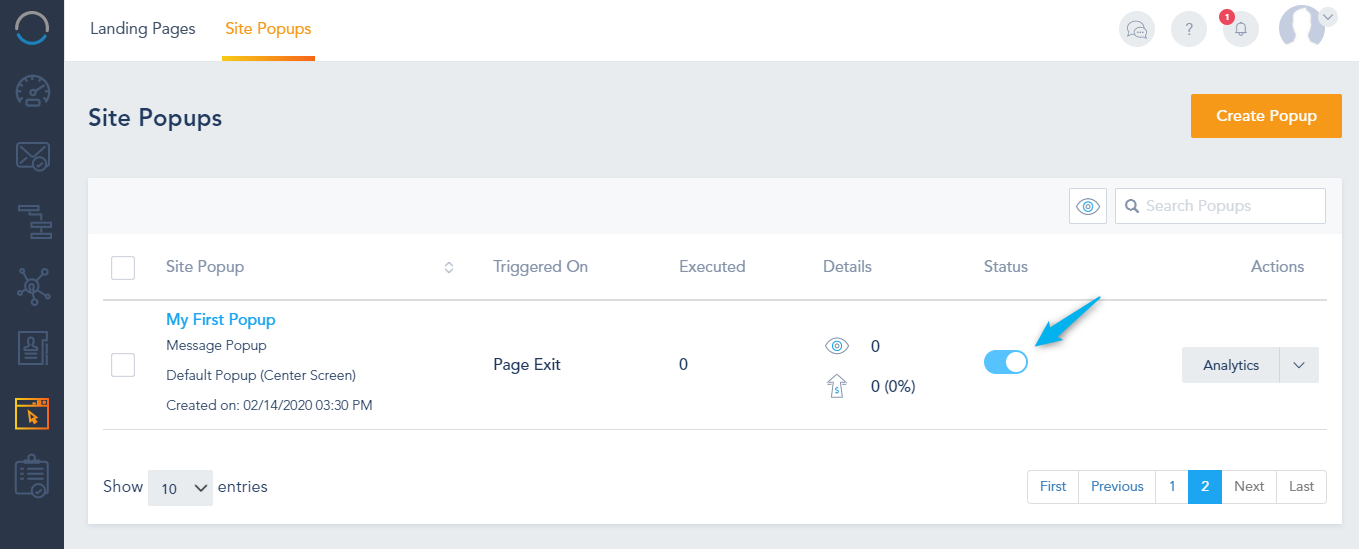
Once you save the Site Popup, you can control its status from the Site Popup screen. To disable the Site Popup toggle the on/off switch.
You can create a site popup with a form by following these steps:
Go to Action Type and choose Subscription Form, choose the list with form that contains the fields you want to include:
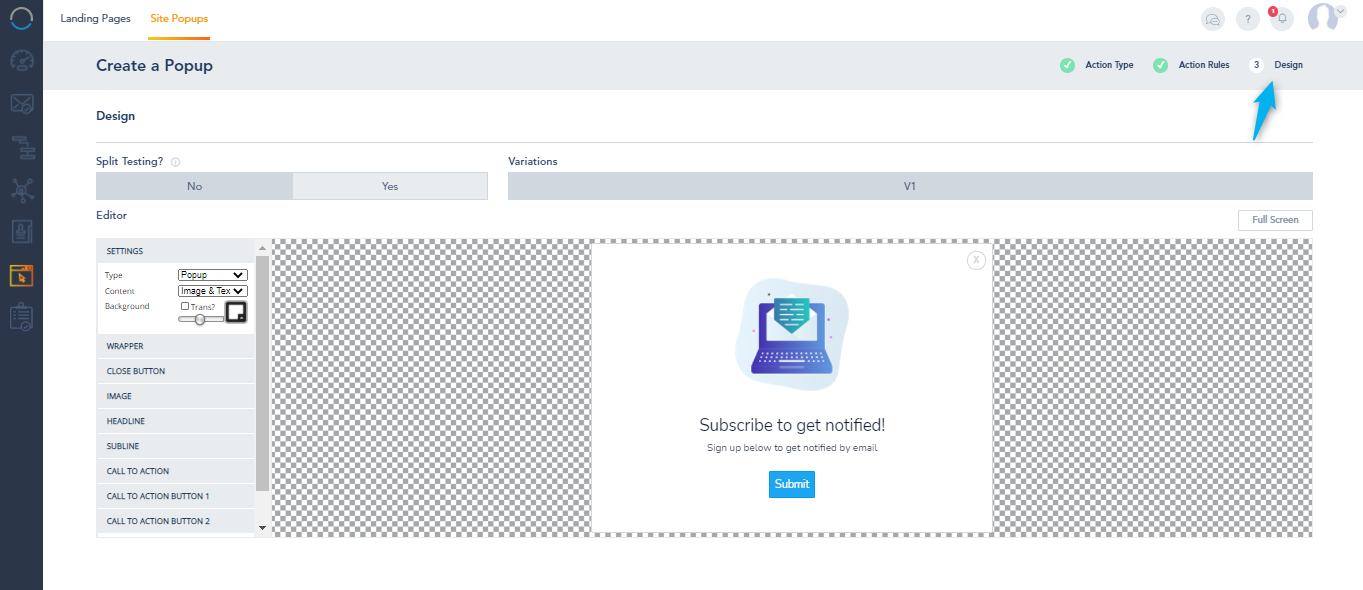
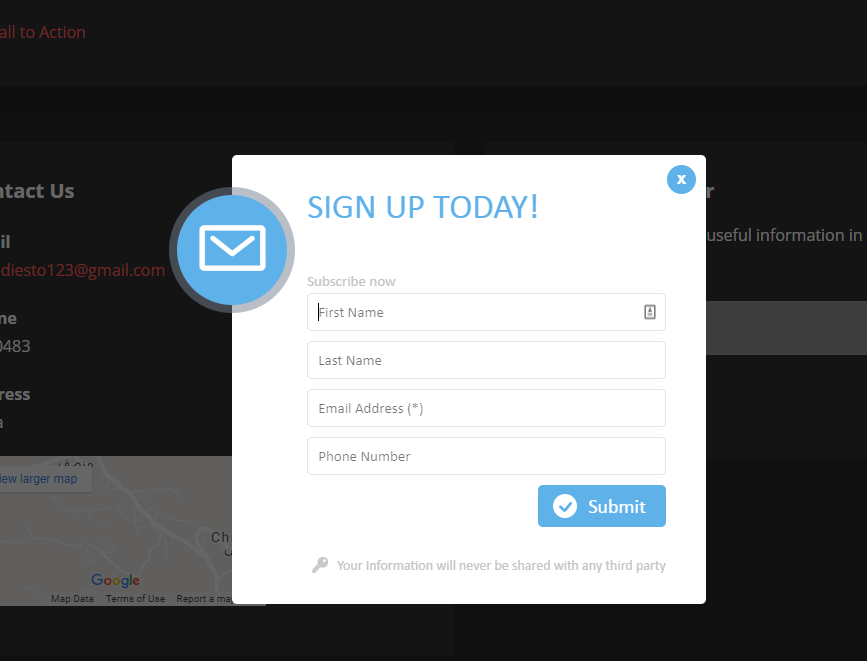
After finishing creating the site popup, here’s how it will appear:
In case, you want to use multi- steps form, you need to select a form created with multiple steps when choosing a Subscription Form. Check this link for details on how to create such forms.
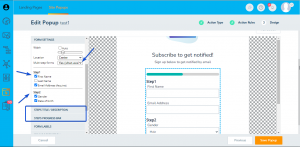
In the design section, go to Form Settings and set Multi-step forms to Yes.
Then, you will have the option to choose the related fields in each step and edit the style of Steps title/ description, progress bar, and buttons.
Once done, save the popup.