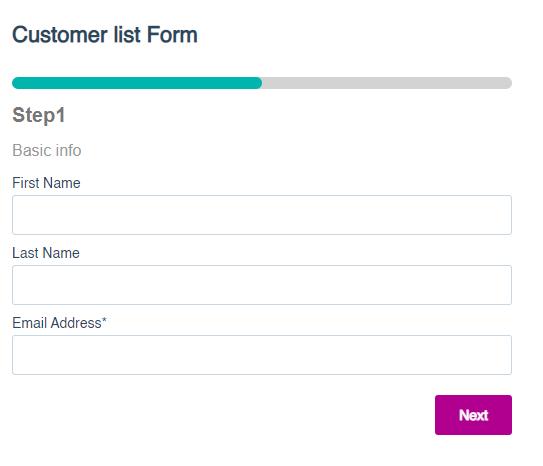
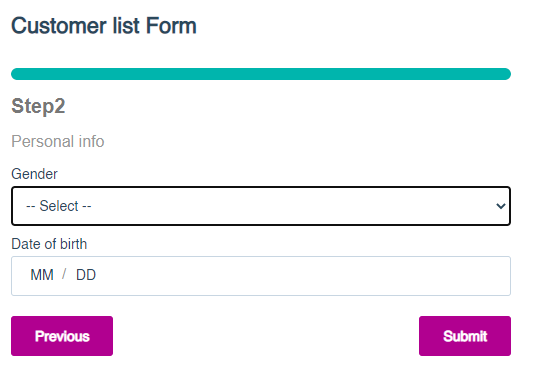
When creating your form, you have the option to create one with multi-steps. The multi-step form can be used in embed form (LiteJS), Landing pages and Site Popups.
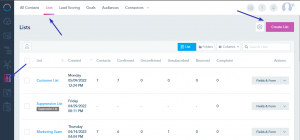
To get started, you need to first create a list, click on the Contacts option from the left sidebar, select the Lists tab from the top, and click on the Create List button:

You will be prompted with a popup to insert basic list details, such as list name, sender email address (From email address), the sender name, and the reply-to email address. Those sender details are essential when sending a confirmation email for subscribers who sign up to your list. You can also add some details about this list to remind your users why they are receiving this email. After you are done with that, you can click on Create.
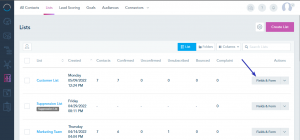
After you create your list, you can build up the multi-step form with the needed fields. From your lists view, find the list you wish to configure and click on Fields & Form.

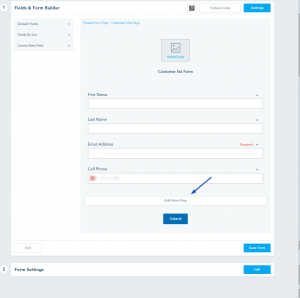
In the Form builder, click on Add New Step to create an additional step in your form.
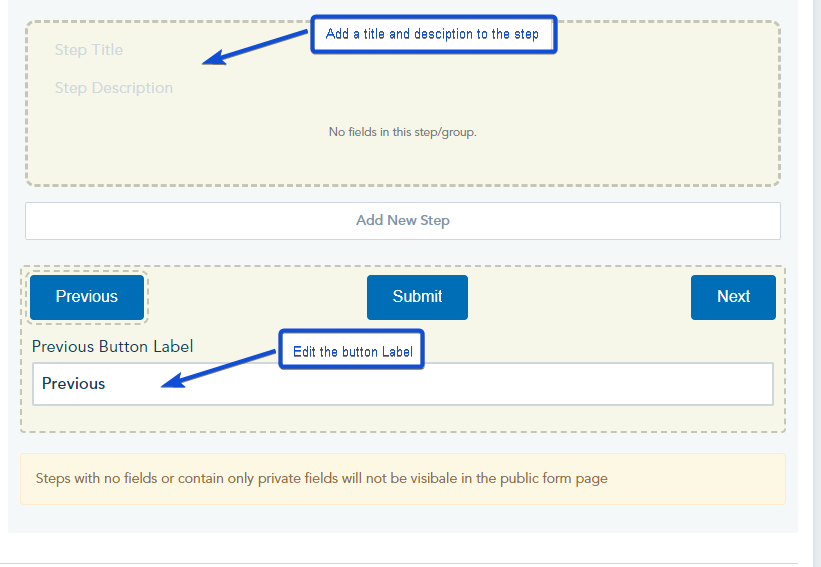
Once created, you will have the option to add a name and description for each step. Also, you have the option to change the button’s label.
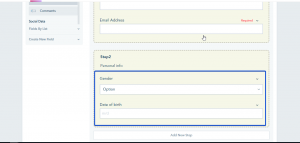
To add a new field, you can click on the type of field you’d like to add from the left options and it will automatically be added to the first step. To add fields in the other steps, you need to drag and drop fields in the step you want.
Once you complete all your edits, you can save your form by clicking on Save Form in the bottom right.
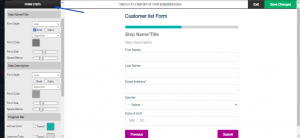
In the embed form (Lite JS) style editor, you have the option to customize the step title/description font size and color, the progress bar color, and the buttons.
Once done, save your changes.