To create a landing page, click on Builder from the left sidebar and then click on the Create a Landing Page button.
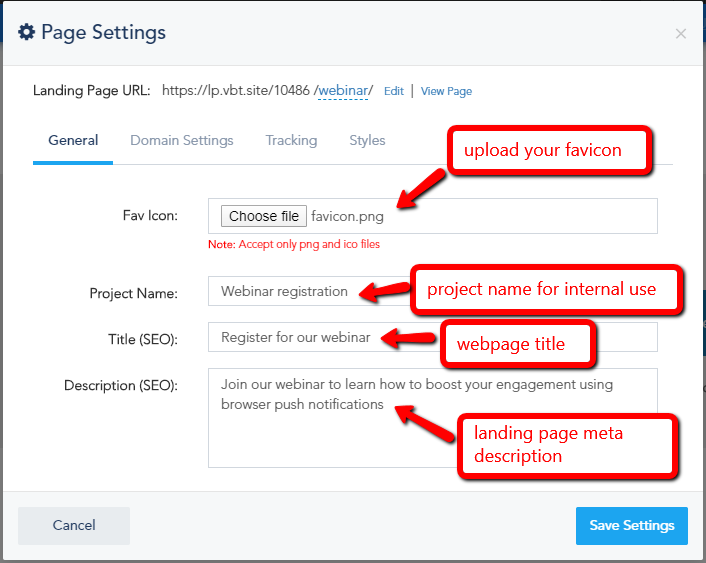
The first step is giving your project a name, for example it could be “August Webinar”… You can also give your page a title (this one is public) and fill out the meta description as well for SEO. The system also allows you to upload your own Favicon for your landing pages. Hit Save Settings when you are done.
Next you can start building your landing page. To do that, from the left menu, you have three options:
- You can select Templates, this will present you with a group of landing page full templates that we have built for you. You can simply drag and drop them in the right building area. Once you do that you are free to edit the content as you see fit.

- You can select Pre-Designed Blocks, this one will open up another sub menu for each page block or section (Header, Top Menu, Forms, Footers…) where you can select whatever block you need and drag and drop it in its designated area.


- You can select Design Elements, and this one will display the available Layout and Components so you can use them to design your own blocks within your landing pages.

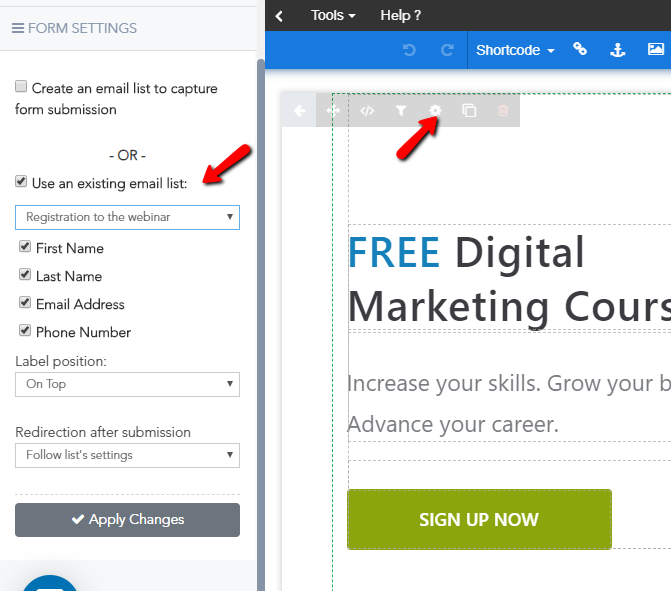
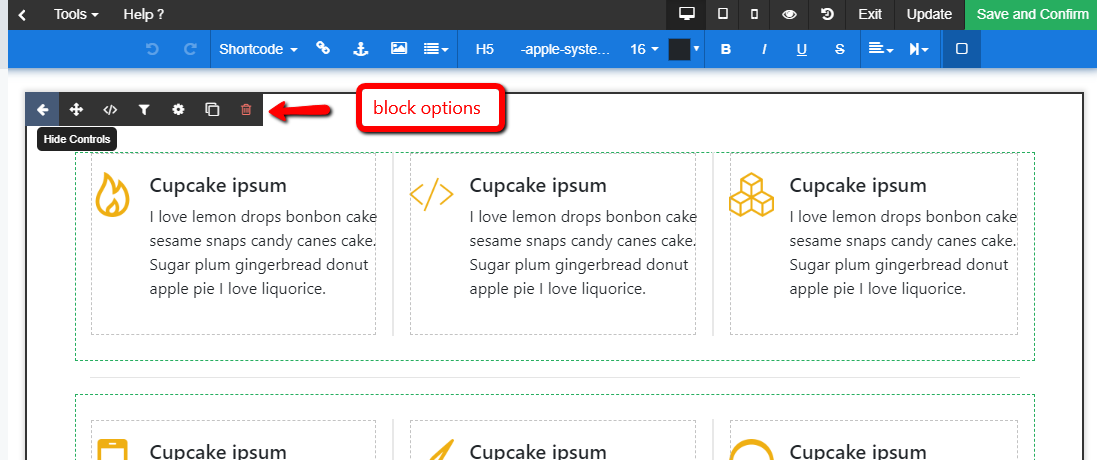
After dragging a block to the right, you will notice each block or section has its own controls in the top. This is what they allow you to:
- Change the block position within the page, for example move it up or down.
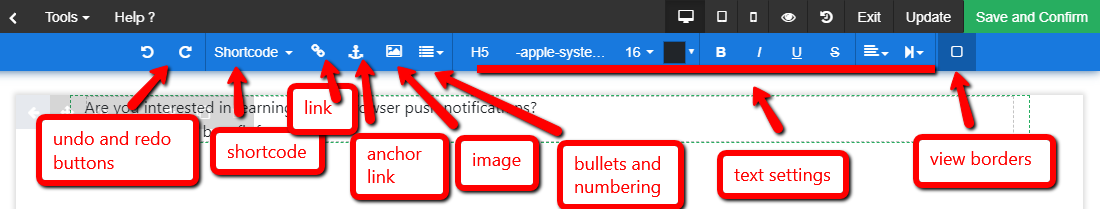
- Undo/Redo your changes.
- Access a block settings, for example if you are using a form block, the settings window will allow you to choose the list associated with this form…
- View source code for current block.
- Add filtering options to this specific block. You can for example assign particular audiences for this block so they only can see it.
- Clone current block, and the duplicate one will be loaded underneath it.
- Remove or Reset state of current block.


Block Elements Details
After you add a block, you can click on any element inside this block, for example a text element, and then a settings menu will open on the left sidebar, and it will enable you to edit the font family, size and color of your text. Similar settings will also open up when you click on an image element, you will be able to upload a new image to replace it using the left sidebar.
Form Blocks
When adding a Form Block, the system will automatically create a new list and link it to this form when you first save the page. If you already have a list that you would like to use, you can link it to the Form by clicking on Block Settings first. Then click on Form Settings tab, and activate the Use an existing email list option. Next you can select your list from the drop down menu and you can even hide/show certain fields within this list on the web form.
It’s important at the end to Save your Landing Page changes. The system will automatically autosave versions of your Landing Page when you are making changes, this will allow you to fall back to different versions moving forward. However it’s really important that you save your page as a draft at least once.