Conditional forms allow you to customize the display of form fields based on specific rules. With the Form Builder, you can easily create conditional forms for use in embed forms (LiteJS), landing pages, and site popups. This guide will walk you through the steps to create conditional forms using the Form Builder.
Step 1: Access the Form Builder and Select Your List
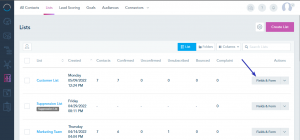
- From your account, navigate to the “Lists” view.
- Locate the list you want to configure and click on “Fields & Form” for that list.

Step 2: Add Fields to Your Form, Including the Conditional Field
In the Form Builder interface, start by adding the necessary fields to your form, including the field that you want to make conditional.
Step 3: Define Rules for the Conditional Field
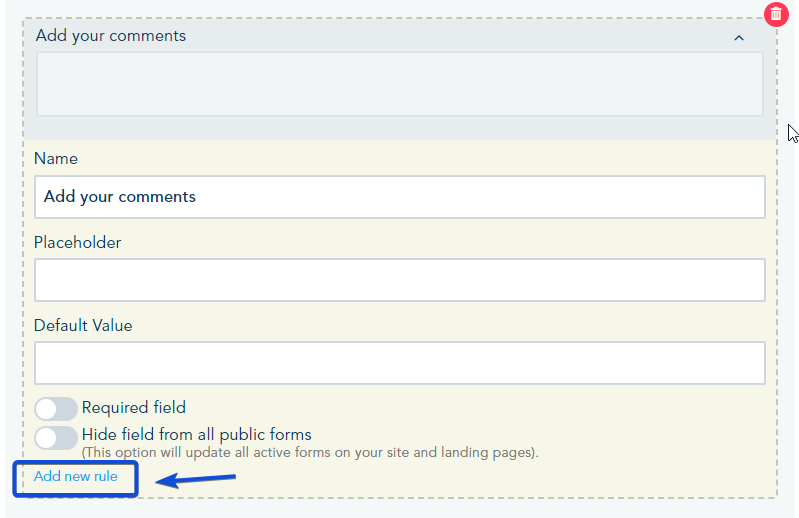
- Locate the field in the Form Builder that you want to make conditional.
- Click on the field, and then click on “Add new rule” to define the condition for its visibility.
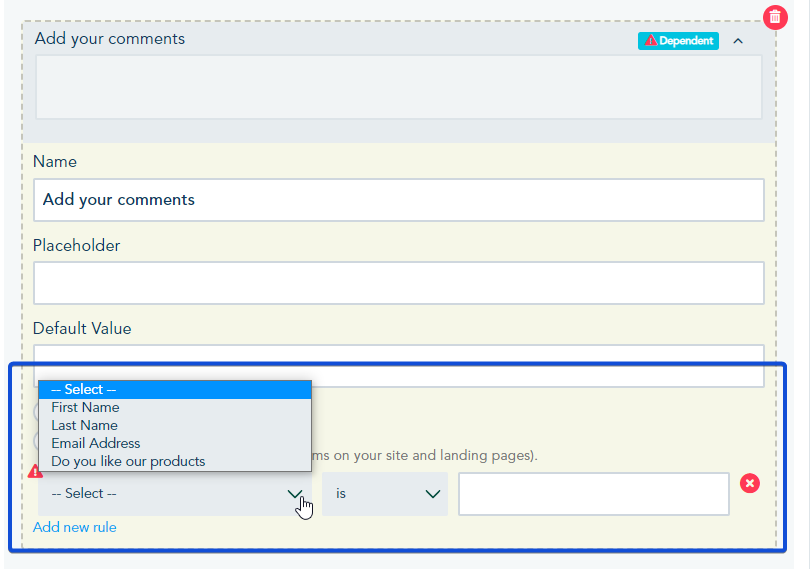
Step 4: Configure the Rule
- When creating the rule, select a field from the existing ones in the form that will determine the visibility of the conditional field.
- Specify the necessary value or condition that triggers the visibility of the conditional field.
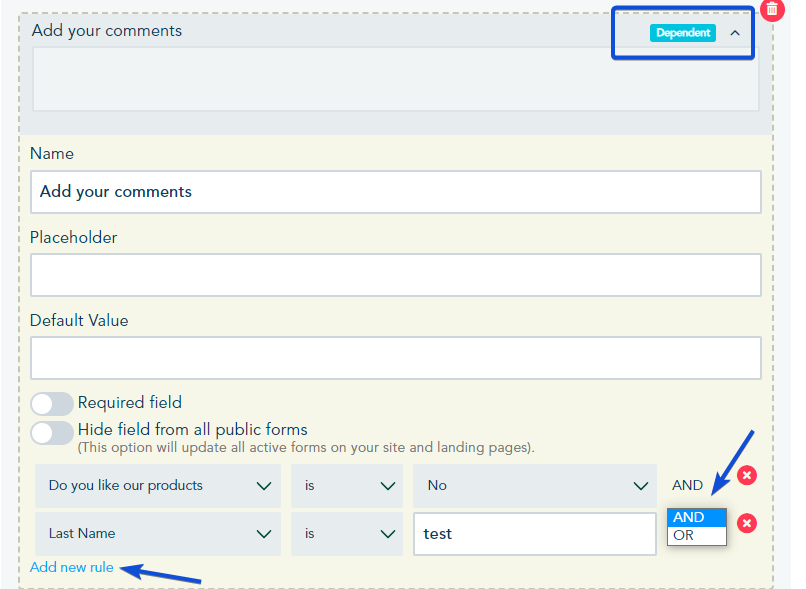
Step 5: Add Additional Rules (Optional)
- If needed, you can add more rules to further customize the visibility of the conditional field.
- Click on “Add new rule” to add more rules, and make sure to select the appropriate matching condition (AND/OR) between the rules.
Note: Once the rule is created you can notice that the field is labeled as Dependent.
Step 6: Save Your Form
Once you have set up the rules for the conditional field, click on “Save Form” located at the bottom right of the Form Builder interface.
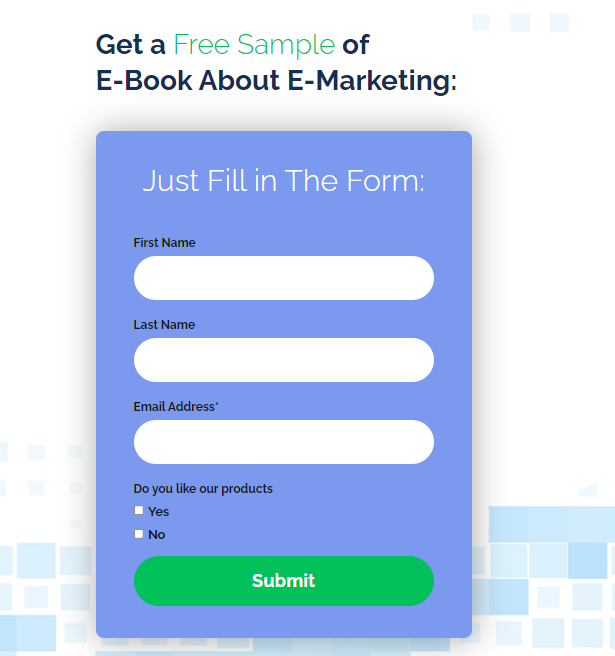
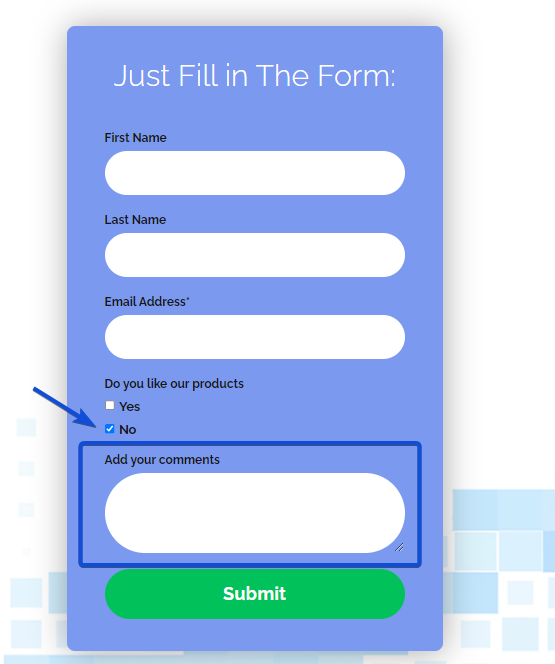
Fill out the form and observe that the conditional field is displayed only when the rule is matched.