Creating a Landing Page
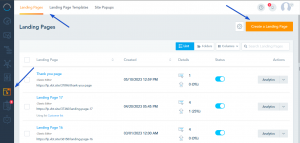
To start creating a landing page, click on Landing page section from the left sidebar and then click on the Create a Landing Page button.
Click on Use New Builder to create a landing page using the Modern Editor.
Landing Page Editor Menu
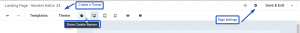
You will have the option to create theme, enable the cookie banner, preview your landing page and change the page settings.
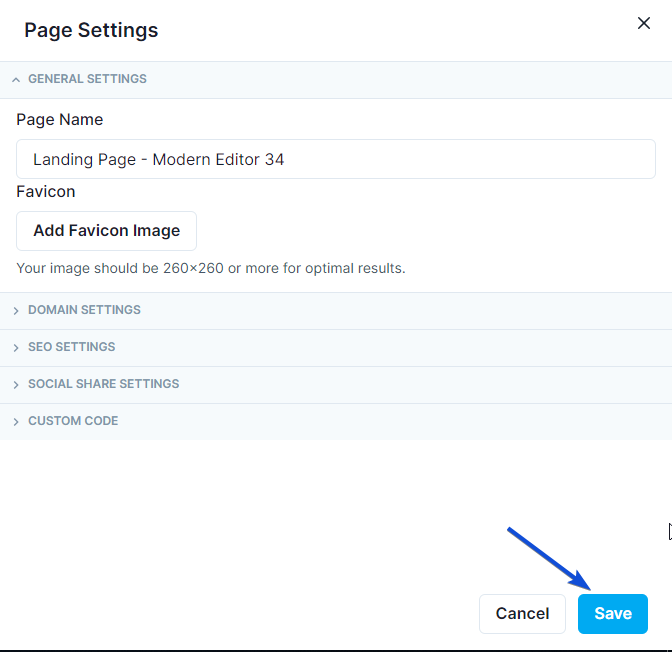
In the page settings, you can edit the name, choose a domain and edit SEO settings. Don’t forget to save, to apply the new settings.
Building the Landing Page
Next, you can start building your landing page. You can choose from a Predesigned Template or create one from scratch by dragging and dropping blocks.
You can also add blocks from the predesigned or saved blocks by going to the Sections tab.
After dragging an element to the right, you will notice on the left Settings and design options for each Block/Grid.
Grid Settings and Design
Block Settings and Design
The text blocks have also a menu on the top to edit the text design (font, size, color, layout,…)
It’s important at the end to Save your Landing Page changes. The system will automatically autosave versions of your Landing Page when you are making changes, this will allow you to fall back to different versions moving forward. However it’s really important that you save your page as a draft at least once.
Creating a Landing Page Template
You can create your own landing page template to be used in future landing pages.
Go to Landing page Templates section and click on Build Landing page.
You can start building your landing page template and save it when done.